
Components, Patterns & Guides
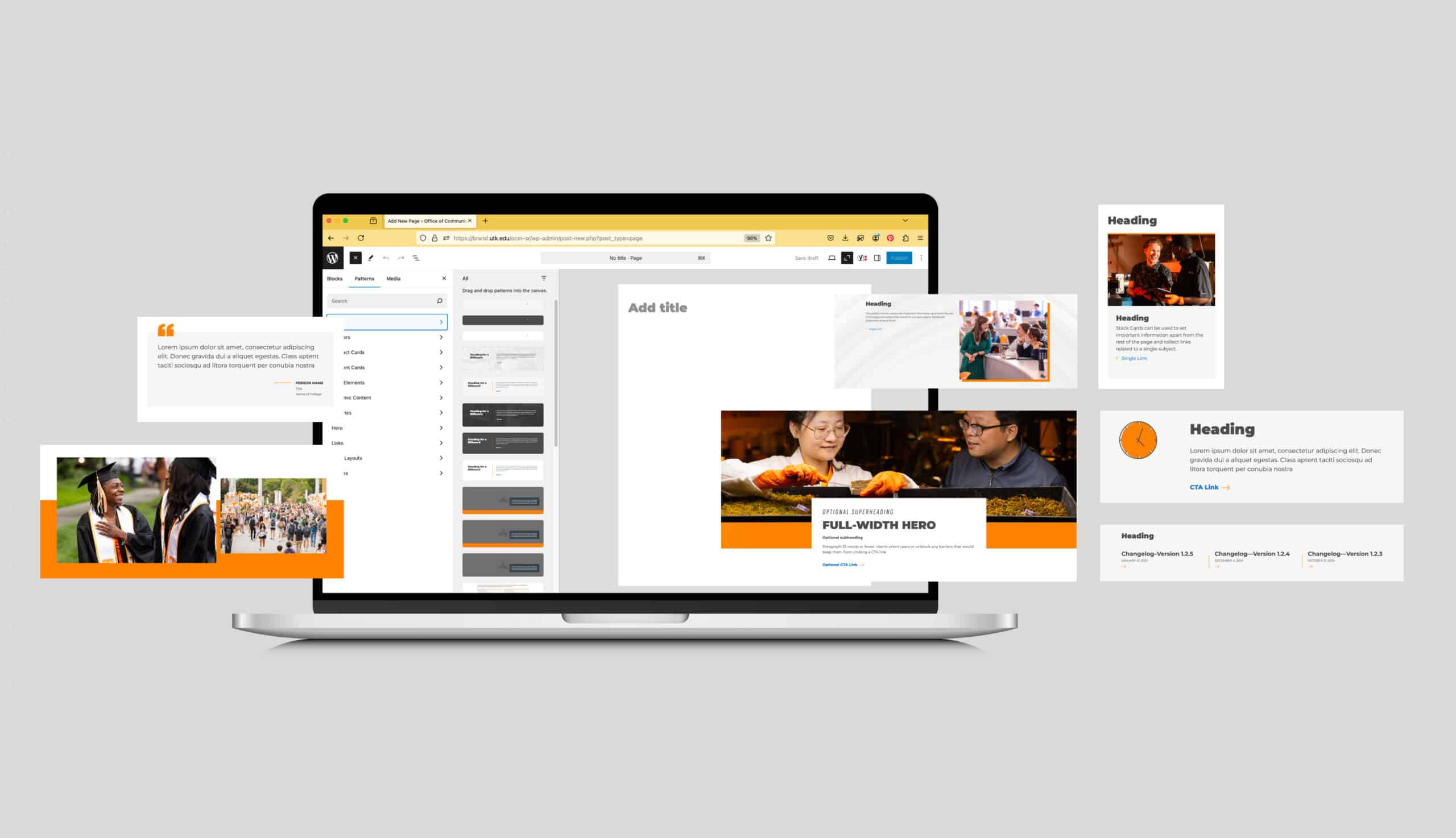
Torch Theme
The Torch WordPress theme includes components, patterns, and layouts that align with university branding and best practices for digital media and accessibility. This website provides documentation for the design elements that are available to you in the Torch theme, as well as best practices for using them to create a official UT website.

University Website Resources
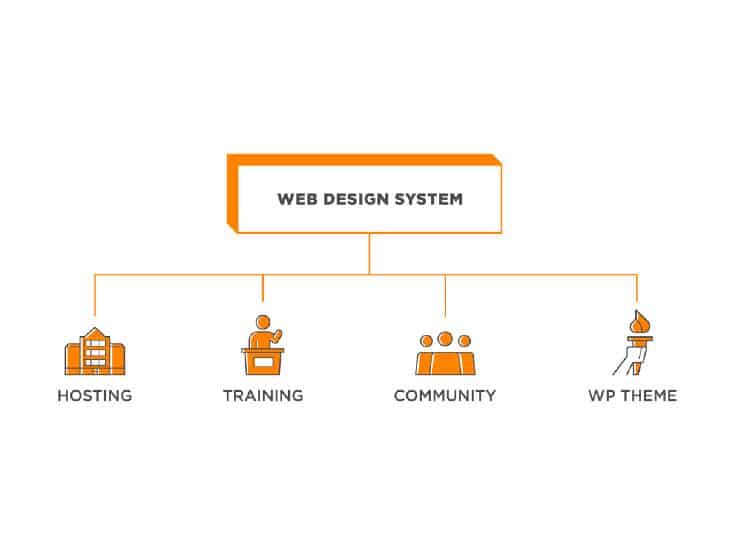
The UT web design system (WDS) is more than just a theme! Find broad information, including training and support, branding guidelines, accessible design principles, and connection to the campus web community.

Communication Resources
All about the UT brand, including brand persona, pillars, fundamentals, and resources. You’ll find everything from logos and licensing to brand colors and written content guidelines.
