Please note that if you are using the HTML templates or WordPress theme “out of the box,” this work has already been done for you.
Accessibility
All UT websites must meet Web Content Accessibility Guidelines (WCAG) 2.0, Level AA. All web users must build, edit, and develop their websites with accessibility in mind. For more information about the university’s accessibility requirements, visit Accessible Information, Materials, & Technology.
Digital Style Guide Design guidelines and tools to help web designers and developers create consistent and accessible user experiences.
Visual Requirements
In addition to the requirements outlined below, university websites must conform to the university’s brand standards.
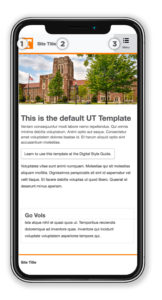
Mobile
1. The UT Identifier
The Power T icon block must appear in the upper left corner of the display. It must link to www.utk.edu.
Note: This is a special case use for the icon block, which may not be used as a stand-alone image elsewhere on your website.
2. The Unit Identifier
As on desktop view, the unit identifier must be sans serif and Smokey gray. For mobile display, the type must be 18px high.
3. Off-canvas Navigation
Top-level navigation and the type-ahead box (if used) must be off-canvas and accessible by a clearly identifiable button/icon in the upper right of the screen. The Hill Template uses a “Find Page” button for this purpose.
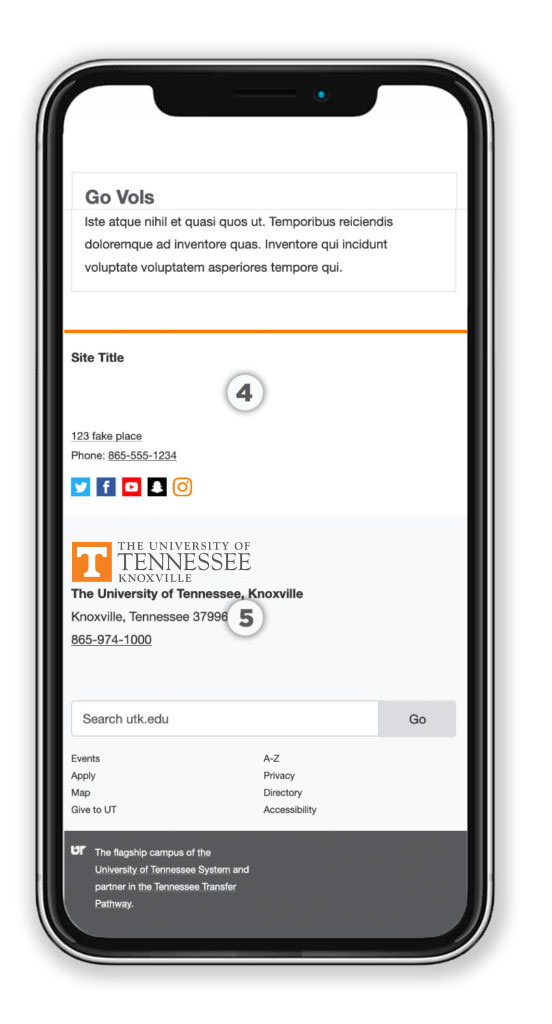
4. The Contact Bar
The contact bar should appear below the content of your site and be bounded on the top by a six-pixel UT Orange (#FF8200) bar. As on desktop, the contact bar will contain contact information for your unit (name, address, main phone number, etc.).
5. The UT Footer
The UT footer is situated directly beneath the contact bar and may not be modified in any way. It contains pertinent location information, system identification, and general information links. Its background color is #f6f6f6.


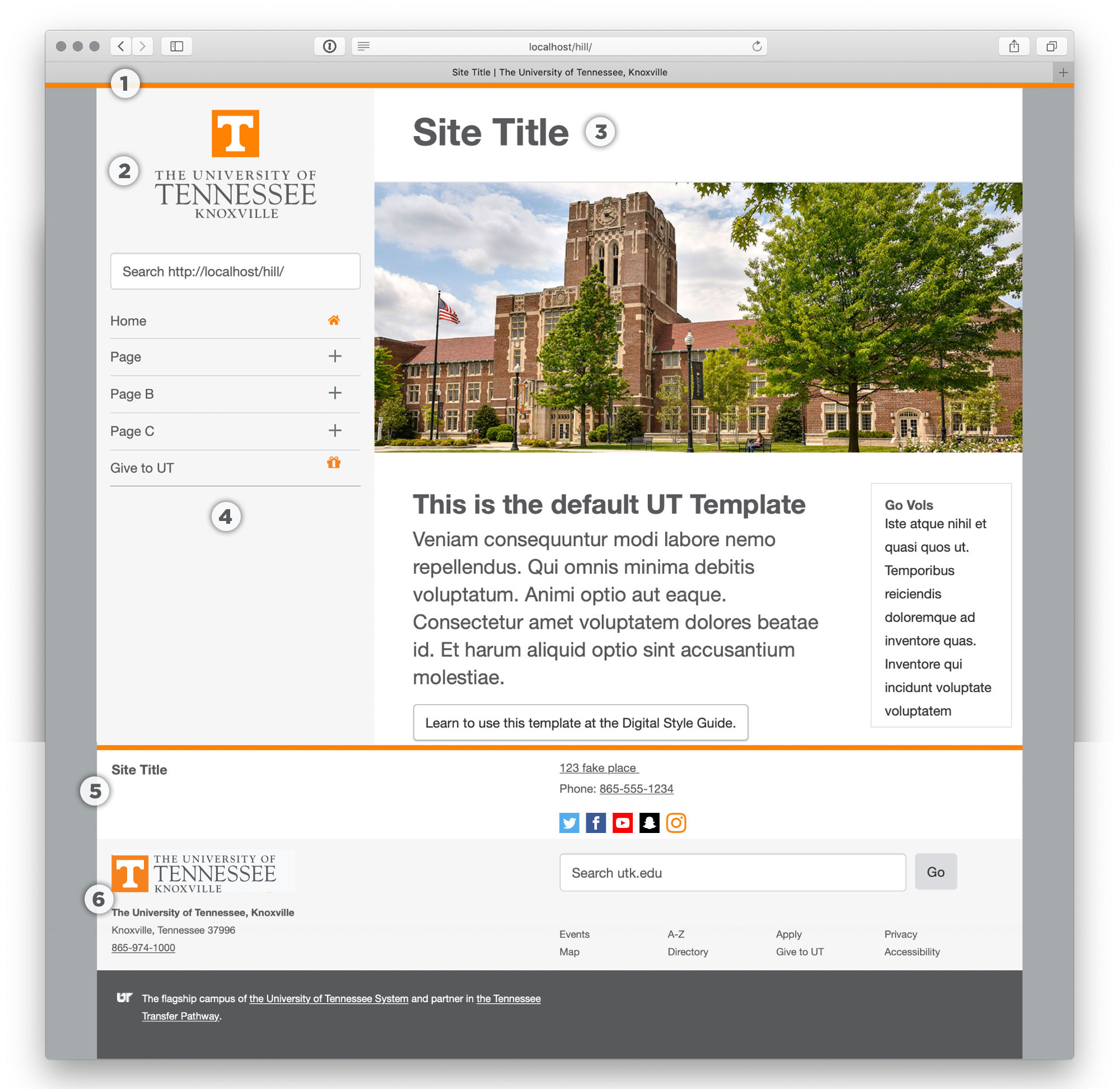
Desktop: The Hill Template
1. The Big Orange ID Line
A six-pixel UT Orange (#ff8200) horizontal line must appear at the top of the screen on every page.
2. The UT Identifier
The centered university logo should appear in the upper left of all web pages and must link to www.utk.edu. This logo may not be altered or modified in any way (e.g., by adding unit identification).
3. The Unit Identifier
Font: The unit identifier must be sans serif. See the university typography standards for more information.
Color: The unit identifier must be Smokey gray (#58595B) See the university color standards for more information.
Size: The unit identifier type must be 39px high.
4. The Side Rail
The side rail contains the UT identifier, the type-ahead search filter (if applicable), and the top-level navigation of the website (“Give to UT” link is optional). It should be 30 percent of the overall content area width. Its background color must be #f6f6f6.
5. The Contact Bar
The contact bar separates your site content from footer information. It has a six-pixel top border of UT Orange (#ff8200). It must contain contact information for your unit (name, address, main phone number, etc.).
6. The UT Footer
The UT footer is situated directly beneath the contact bar and may not be modified in any way. It contains pertinent location information, system identification, and general information links. Its background color must be #f6f6f6.

Desktop: Full-Width Option
1. The Big Orange ID Line
A six-pixel UT Orange (#ff8200) horizontal line must appear at the top of the screen on every page.
2. The UT Identifier
The left-aligned university logo should appear in the upper left of all web pages and must link to www.utk.edu. This logo may not be altered or modified in any way (e.g., by adding unit identification).
3. The Unit Identifier
Font: The unit identifier must be sans serif. See the university typography standards for more information.
Color: The unit identifier must be Smokey gray (#58595B) See the university color standards for more information.
Size: The unit identifier type must be 39px high.
4. The Contact Bar
The contact bar separates your site content from footer information. It has a six-pixel top border of UT Orange (#ff8200). It must contain contact information for your unit (name, address, main phone number, etc.).
5. The UT Footer
The UT footer is situated directly beneath the contact bar and may not be modified in any way. It contains pertinent location information, system identification, and general information links. Its background color must be #f6f6f6.

For templates and downloads, visit the Digital Style Guide.